マクドナルドの最強コスパ栄養バーガーはどれだ!(1円あたりのカロリー、PFC算出)
こんにちは、絶賛増量中のてらです。今年の目標体重(65kg)まであと0.5kg足りないのでとにかく食いたい!
ということで、マクドで勉強ついでにチキンクリスプ×2(合計300円)を3日連続でいただくジャンキー・チェン生活をしていると、ふと気がついた。
あれ、チキンクリスプって、どうなん?と。
「チキン」ってついてるからたんぱく質が多分多めだろうと思ってなんとなく選んでいたけど、ホンマか?と。
さあ、もうわかるよね。自分が何をしたらいいか。そうだよ。計算するんだよ!
疑問はいち早く解消するべし。「1円あたり最もたんぱく質が多く含まれるマクドバーガーは何か?」明らかにしようじゃないか!
ついでにカロリーとFCについても計算してみよう。
ということで、さっそくマクドの栄養情報サイトへ郷!ひろみ!
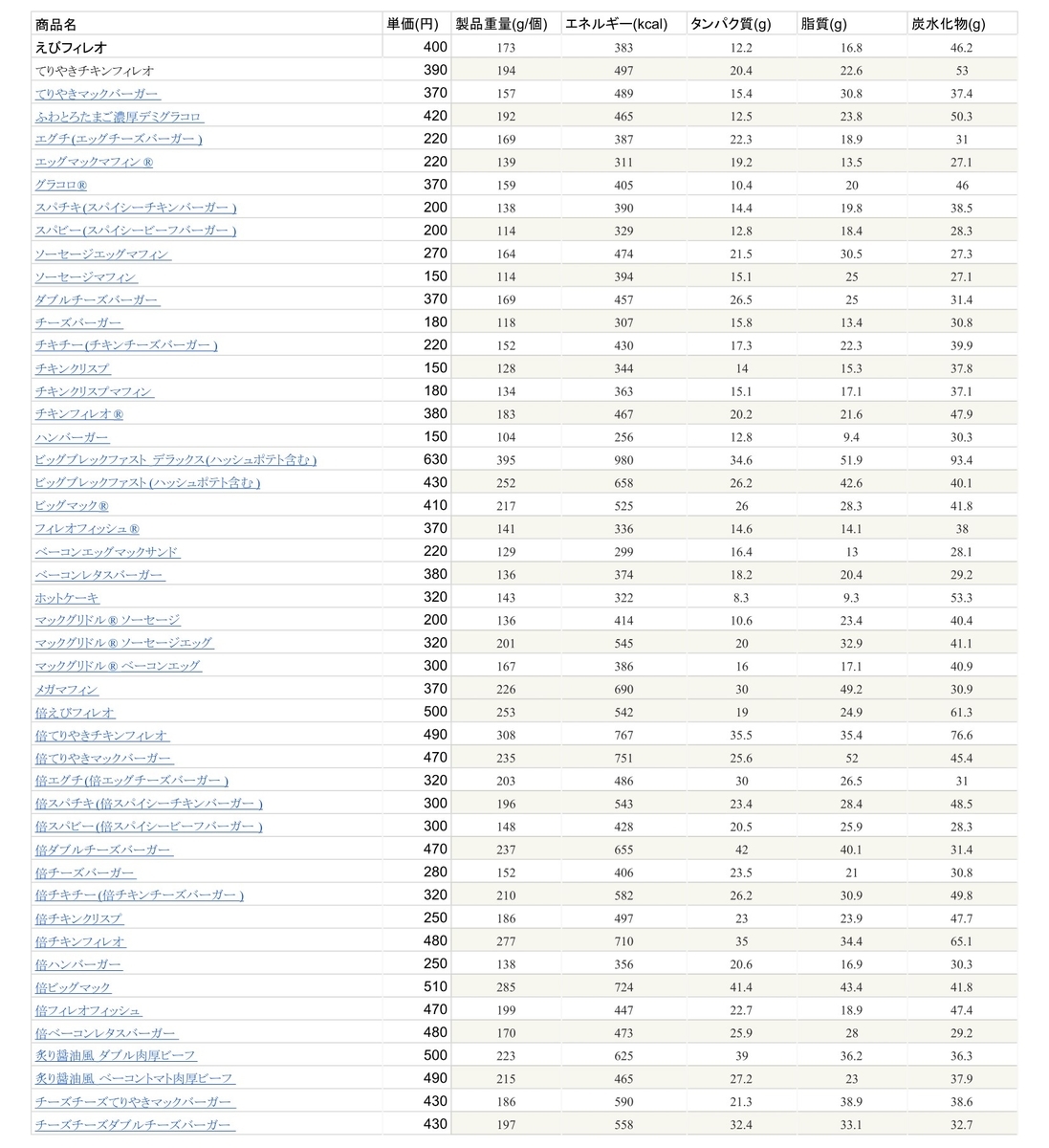
このサイトのおかげで、各ハンバーガーの「エネルギー」「たんぱく質」「脂質」「炭水化物」量がわかった。さらに値段を調べて表が完成!

さあ、ここから表計算で1円当たりの値を出して、最強コスパ栄養バーガーをあぶりだしてやるよ!

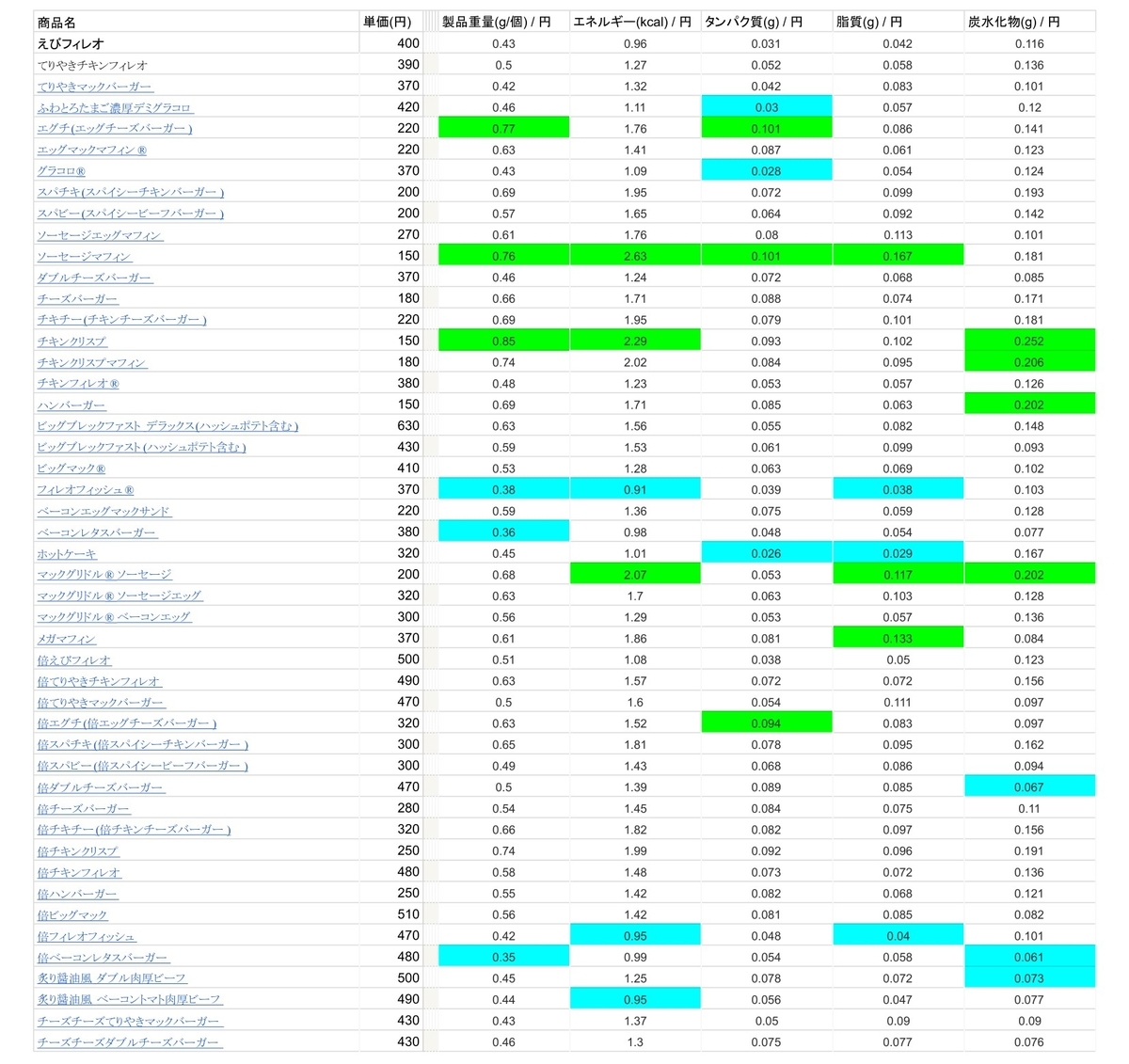
さあ、ということでパッとでてまいりました。ちょっと見づらいかもしれませんが、緑色がついているのがそれぞれのコスパ最高3つ、逆に青色がついているのがそれぞれのコスパ最低3つです。
もうお気づきの方もいると思いますが、わたくし、完全に騙されておりました...。チキンクリスプ、まさかのたんぱく質部門で表彰台にあがること叶いませんでした。。。なんだと...。
一方で、表彰台に4度あがり、金メダルを3つ獲得したダークホース・ソーセージマフィン選手には、大きな拍手をお送りください!なんということでしょう。まさかの展開でした。完全にノーマークから、ぶっちぎっていきましたね~
たんぱく質をとりたい&太りたい、と思っているそこのあなた~、ソーセージマフィンおためしあれ~^^
逆にマクドを健康的に楽しみたい、というあなたは、フィレオフィッシュにご注目。カロリー部門では最小・脂質も2番目に少なく、これぞヘルシー・マクドフードといえるでしょう!
ほかにも面白い事実がわかりそうな表ですが、長くなってきたのでこのへんで。
※実際のバーガーは多少の誤差があるはずで、この表は必ずしも正確とは限りません
【きまぐれ】Webサイトデザインを見て学ぼう 最高なサイト#2

「新!つくばスタイル」ブロック:タイトルと説明があり、下に記事が並んでいる。背景色を変えることで、説明ブロックと記事ブロックを分離させている。
記事アイコン:上に画像、下に説明&タグがある。3列で、カーソルをhoverすると上の画像が拡大する。上下がグループになっており、どこをクリックしても記事に飛べる。
上のメニューバー:「新つくばスタイル」に飛べる。
「新!つくばスタイル」ページ:一番上に、「記事を探す」記事絞り込み機能がある。
その下には、記事アイコンが、トップページと同じように並んでいる。
2、BRUTUS.jp

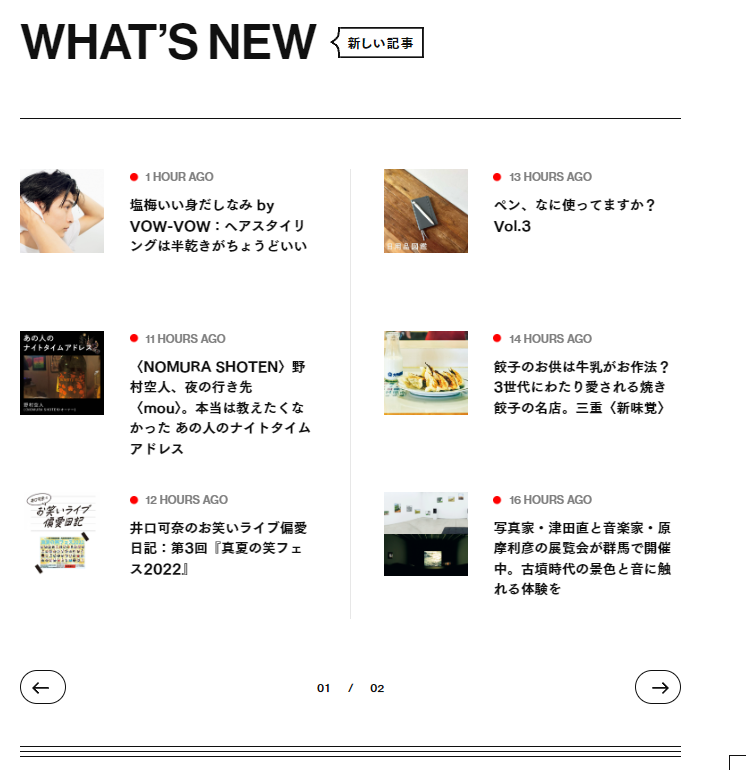
「WHAT'S NEW」記事ブロック:左に画像、右に記事タイトルのグループを横2×縦3で表示。下の矢印をクリックで前の記事ブロックが出てくる。

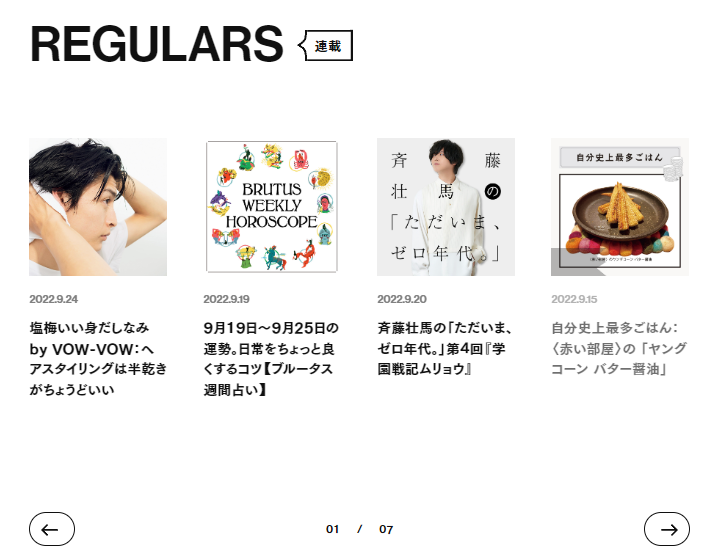
「REGULARS」記事ブロック:上に画像、下にタイトルのグループを横4で表示。下の矢印を押せば前後の記事ブロックが出てくる。
マウスhoverで、タイトルが薄くなり、画像の上に謎のブックマークみたいな図形がでてくる。
【きまぐれ】Webサイトデザインを見て学ぼう 最高なサイト#1
女性限定ジムさんのwebサイトでごんす。アクセスすればわかるけど、しょっぱなから写真3枚ドン!ドン!ドン! かましてきてるよ。イケてるねえ!
さあまずはPC版で見ていこう。
いきなり目に飛び込んでくるのは、
文字|画像
スローガンとトレーニングの写真?かな?
写真が定期的にパオンと変わるのがスタイリッシュだね。
スクロールすると無音動画の埋め込み?みたいな感じ。なるほどね、こういう動画の使いかたもあるのか。
で下に行くと、出てきましたいろいろ。3×3でニュースのサムネイルを並べております。こういうのもシンプルにかっこよく並べるの意外とむずいんだよなー。
加えてカーソルを上に乗せたときのトランジションがモダンだねえ ちょっと画像が縮小して外枠がシュインと出てくる。モダーン。
でまあ一旦下まで到達。これ今気づいたけど、色使いもいいよね。白黒使いつつ、ピンクっぽいうっすい色が背景とかちょっとした文字とかに使われてて。これはやっぱ女性がターゲットだから優しい色づかいを意識してるんでしょうね。でもそれでいてピンクピンクしてなくて落ち着いてます。
他にも初心者なんで、細かいところが気になります。まずね、サイト右上の「入会ページ」「予約ページ」のところがhoverすると色が左から右にぎゅいんと入っていく変化する。これいいねー。かっけーわい。
その下もね、hoverすると、下線が中心から外にむかってスッとでてくるね。
いちいちスタイリッシュだね。
「利用方法・料金について」のところは、右から詳細なメニューが顔を出してきてる。こういうのもあるんだね。それで、この詳細メニューは逆にhoverすると下線が右に向かってしまわれていくんだ。逆にね。なるほ。
でね、他にも「THE QOLYについて」っていうボタンがhoverすると印を囲ってる円がグルッとなったりして面白いんだけど、個人的になにこれー!ってなったのは、実はサイトの一番左下。
SNSのリンクのhoverのトランジション、これは凝ってるよね。hoverするとSNSアイコンがグルッと囲まれるんだけど、なんと囲む線が単なる円じゃなくて、なんだか手書きみたいなオシャレ線なんだよね。こんなの気づくひとのほうが少ないと思うけど、細かいところまでこだわっている証拠だよね。
さ、終わろうか。
と思ったが、あぶね!重要なことを忘れていた。そう、スマホ版である。
結局のところ、webサイト制作者はPCでwebサイトを作るんだけど、サイトを訪れるのはスマホ勢のほうが多いと思う。(ほんまか?)
ほんまかは知らんが、実際、スマホユーザーを意識せずにwebサイトを作るのは、この時代ありえないことだよね。ユーザー目線でプロダクトを作りましょうってことだね。
さあ見ていこう。
サイト上で右クリック>検証>スマホマークポチーでスマホモードだ。と思ったけどやっぱり実際のスマホで見たほうがいいよな、と思い直しスマホで開きなおすことに。
うん、やっぱり違うね。あたりまえだけど。
まずは、PC版で見落としてたところ。最初の三枚バンバンバンのあとに、
文字|写真 がでてくるけど、実は、写真のフレームがスーッと黒線で描かれた後に写真が出てきたんだね。細かいねー。
で、PC版ではサイト上部に配置されてたメニューが、スマホ版だと開くタイプのタブに変わっているね。やっぱりpcとスマホだとこういうところを変えたほうがいいんだね。
と、ここでワタクシ過ちに気づいてしまいました。さきほど、サイトの背景色に薄ピンクが使われていると申しましたが、実は薄ピンクではなく単なるうすグレーでした。というのもワタクシのPCディスプレイ、ブルーライトカット機能が100%になっていて全体が赤ばんで表示されているのをすっかり忘れていたのです。;_;
アホすぎる。。少なくともwebサイトの勉強とか制作をするときはブルーライトカットを切ろうと決心したてらでした。
ところで、pc版で見たときは気に留めなかったのですが、これサイトの上のほうで文字が右から左に流れてて、シャレオツでごわすね。シャレオーツでトラボールタもチョービックリ!フツーじゃツマラナイ!フツーじゃツマラナイ!ハイ!
で、ちょっと思ったのが、スマホ版だとニュースのサムネひとつひとつがちょっとデカいかもっていうこと。サムネが画面の半分以上になっていてちょいと見にくいな、と個人的には思いました。別に批判じゃないんですけどネ。
これに関しては、PC版も横幅を変えるとニュースのサムネも3種類くらい変わって、一番広いと3×3、次に広いと横幅いっぱいの横に長いサムネ、一番狭いとデカサムネって感じ。個人的には、横に長いサムネがみやすくていいなーって感じました。
はい。以上です。疲れました。最後、個人的に感じた改善点を生意気にも述べておりますが、全体的にはスゲーサイトです。もう「スゲーサイト」という名前に変えてください。ありがとうございました。
【きまぐれ】WEBサイトデザインを見る
この前HTML/CSSを触って少しWEBサイトを作ってみた。コードを書くのはそんなに難しくないけどやっぱりデザインがズブの素人だからどうやってもうまくいかない。
それでどうしたらいいかなと思っていたらやっぱり実際のWEBサイトを色々見て勉強するのがいいみたい。
ということで、優れたWEBサイトデザインを見て学ぼうの回#1~~パチパチ(たぶん性格的に定期的にやる感じにはならない-_-)
で、何をみようかな、と思って「webサイト デザイン」で検索してみたら、すんばらしいサイトみつけちゃったよん。
"本当は教えたくないWebデザイン参考ギャラリーサイト30選"
まさにコレやん。webデザイン界のワンピース見つけました。これにのってるサイトはすべてかっちょいデザインのwebサイトをいろいろ集めたサイトってことよな。こんな宝のような情報を無料でもらっちゃっていいんですかい!
ということで早速活用させてもらおう。30選をみていったところ、よさげなものが。
"CMS Design: WordPressをメインとしたCMSで構築されたサイトのみをまとめたギャラリー。国内のヴィジュアル力の高いデザインに限定されており、アイデアに困った時にもオススメ。"
ですって。WordPressってあれよな。なんかWebサイト簡単めにつくれるやつ。よく知らんけど。
実際にwebサイトつくるとなったらWordPressを使うとよさそうだなーとぼんやり思っていたので、これはまさに求めていたもーのーお。
cms design|CMSで構築されたWebデザインギャラリー
いろいろでてきたね。webサイトの使われ方を考えたら当たり前なんだけど、企業さんのサイトが多いねー。やっぱり見た目に気をつかうのは第一印象が重要なビジネス関連ってことかな。
どれを見ようか、迷った結果、こちらのサイトにオジャマします。
ボク、実は週3以上筋トレしてますんーので、筋トレ女性のサムネイルに興味深々なのであります。
ちょっと長くなってきたからこちらのサイトで気になったところ・すげーってなったところ・気に入ったところなどいろいろありますんで次の記事でまとめて書きますわ。では。
Ado 「新時代」MVを見た
もうね、そりゃ鳥肌立つよ。
ワンピースの映画予告PVで聞いたときにこの歌ヤベーよと思ってたけどやっぱり。
最初にMVを見たとき、しょっぱな歌部分から鳥肌立たせてもらいましたわ。毛穴すら喜ばすという、なんてこった。
Adoさんの曲はうっせえわと踊くらいしかしらないニワカですけど、それぞれ曲ごとに違う人なんかなと思うくらい異なる魅力があるよね。
この「新時代」で言えばAdoさんのキレキレで強い歌声、ウタの可愛らしいビジュアル、Adoさんの「世界中全部変えてしまえば」ていうパワーワードっていう、牛肉と牛肉で生クリーム挟みましたみたいなサンドイッチ状態で、最初に聞いたときは頭がバグったんかも。
でもそれでいてウタは可愛らしいけど等身からかワンピースの女性キャラらしく可愛いだけじゃねえぞ、いつでもやったるぞみたいな雰囲気あって。それがまたいいね。深みがでるよね。
あとやっぱり自分は「世界中全部変えてしまえば」っていう歌詞が好き。Adoさんらしいパワーワードだし。こんなパワーワードをこんな女の子が言うの!?みたいな。しかも本気だよね。自分は本気でできるという気持ちと迫力が伝わってきてゾワッとするんよね。
iri「摩天楼」MVを見た。
他にみたミュージックビデオではカワイイ感じだったけど、この曲では髪型・装いも顔つきもヒップホップっぽくてかっこいい、すこしダークな感じ。MVに出てくる短髪でタトゥーだらけの人は何者なんだろう。タバコの煙を吐きながらふらふらと、薬をやってトリップしていそう。
歌詞もイマイチ意味が読み取れないぐちゃぐちゃした感じでこれも薬で頭の中の思考が定まらないようなふらふらを表現しているのだろうか。そう考えると「Thirsty Thirsty のどの渇きを潤してよ」も、もしかしてドラッグによるのどの渇きのことを言っているんじゃないかと思ってきた。
ヒップホップっぽいんだけど途中から乗る車は海外のヒップホップでよく見るようなギラギラの高級車というよりは一見地味。だけどiriが歌いながら運転している姿はcool。というかこの車どこのメーカー??
他にも気になるところはあるが文字にうまくできないので放っておきましょう。とりあえずiriは音がいい。あと、最後にタトゥーとiriが出会ったところからのラップ?がかっこいい!